崩れてましたよね、かなりの間、、あ、PCサイト(画面)の話です。
・2015年6月23日廃止の「Like Box」から「Page Plugin」へ移行した方がいいってよ
で書いたのも4月の事。
あれから6月23日も過ぎ、、、現在7末、8月直前です。

facebookの「Like Box」から「Page Plugin」に以降したんですけど、表示崩れを起こしててそのまま、、これはイカン!と思い再度確認したら少し内容が変わってたんで調整しました。今回はそのお話。技術的な話なんで意味わからない人はスルーしてください。
では、
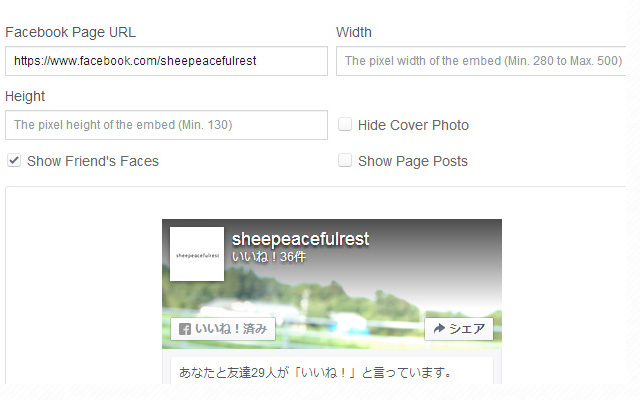
4月時点の設定画面

廃止になる前、このブログで言えば4月時点では、幅の設定が280pxまで、高さの最小値が130pxでした。もうちょっと幅の設定が小さくならないかなって思ってました。。実際の表示くずれの原因はここだったので。。。
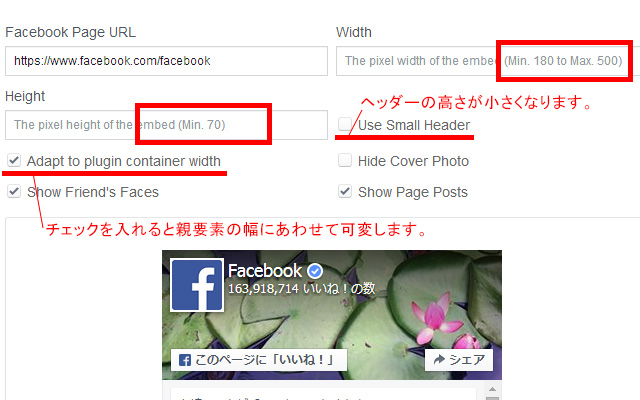
現在(7月末)の設定画面

そして、現在は幅の最小値が180pxまでなりました。これは個人的には嬉しい!
高さも最小値が70pxまでってそんな使い方する人いるのか?って感じです。それはさておき、、
その他にも
- Adapt to plugin container with
- Use Small Header
みたいな要素も追加されてます。
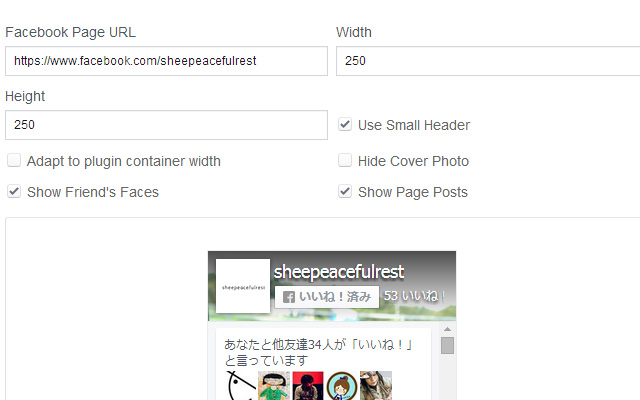
このあたりも気を付けながら以下のように調整しました。

で完成!
後はコードを取得してHTMLに張り付けです(このあたりは技術的な話なんで意味わからない人はスルーしてください)。

はい、綺麗になりました。崩れもなくなってスッキリ!
ホームページ更新管理者は、もう調整しても大丈夫そうですよ!ウィジェット系はサイドメニューなどに挿入してるコンテンツが多いと思うので、表示くずれ起こしているサイト多いと思います。だから気づいた時にでも調整しておきましょう。
それではまた次回お会いしましょ。
