Googleマップの埋め込み機能。
このブログでもお店の場所を紹介したり、イベントの場所を紹介したりでよく使うんですが、そのやり方が最近ちょっと変わったようなのでそのやり方を載せておきます。
「Googleマップの埋め込み」は場所を知らせる時に記事の最後の方に添えておくだけでも読みやすい記事になるので、方法を知っておくと便利でいいですよ!
それでは!
始まりはいつもの場所に「ボタン」がないという気づきから、、

気づいたのは、最近書いた「「ルピナスパーク」ぶどうの収穫体験」の記事。「Googleマップの埋め込みボタンがない!」っていう気づきからでした。
いつもだったら上の画像の赤枠(ストリートビューの左横あたり)の中に歯車マークのボタンがあるんです。それがいつの間にか無い!ってところからでした。
Googleマップの埋め込みコードの作成方法

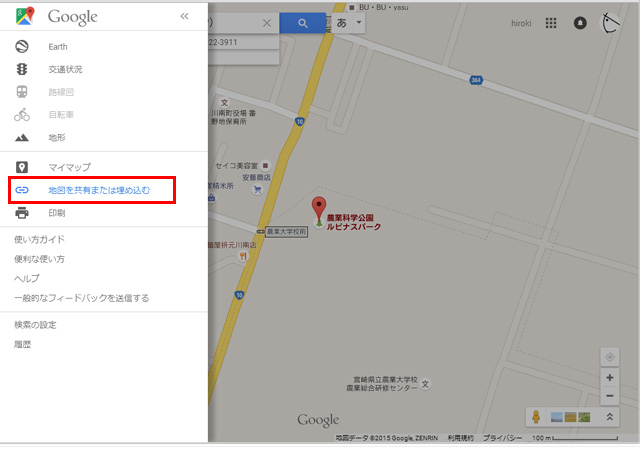
で、ここからが本題で、具体的にどこから作成すればいいかというと、まず画面左上のメニューアイコン(上画像赤枠)をクリックします。

すると上記のようなメニューが表示されます。その中にある「地図を共有または埋め込む(上画像赤枠)」があるのでそこをクリックします。

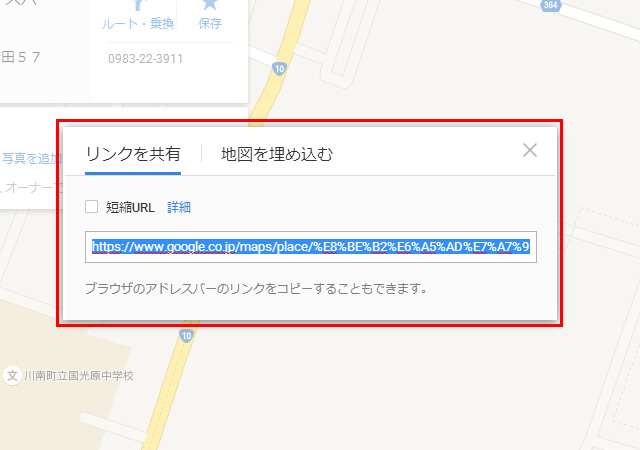
すると上画像のようなダイアログが表示されます。お!なんだかいつもの感じの見た事ある雰囲気が漂ってきました。

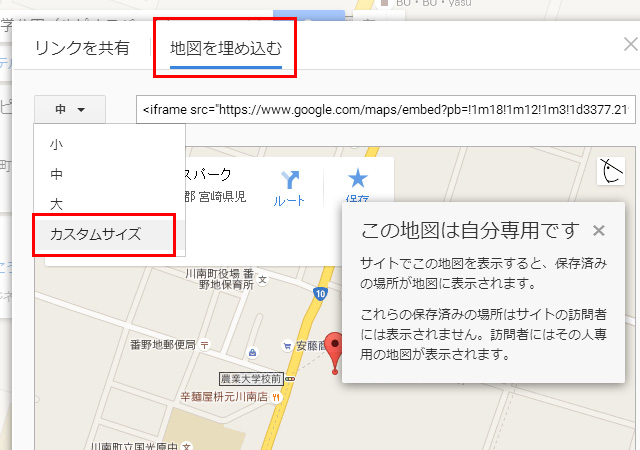
後は「地図を埋め込む」タブを選択して、お好みのサイズを選択します。
ぼくの場合は「カスタムサイズ」を使ってサイズを選択しているので「カスタムサイズ」を選択します。

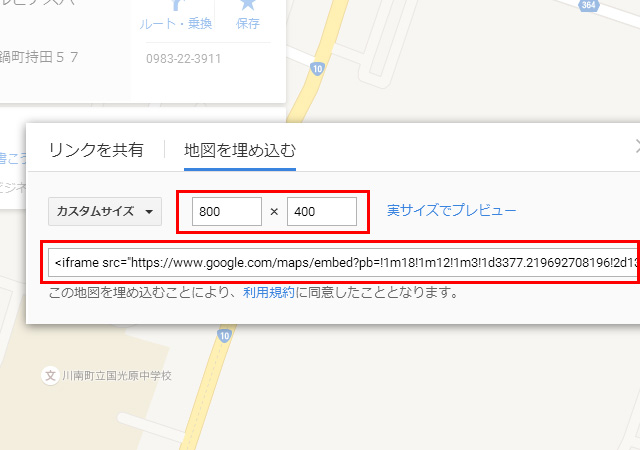
カスタムサイズの横幅、縦幅を入力して(上図上赤枠)、その下に表示させれるHTMLコード(上図下赤枠)をブログの記事に挿入すれば完成です。
Googleは定期的に仕様を変更したりするので、いつものボタンがなくなると本当にどこから操作していいのかわからなくなります。気づいた時に調べればある程度はわかるんですが、このやり方もしばらくしたら別の場所にボタンがあったり、やり方自体が変わったりする可能性大なので、定期的に確認しておくようにしましょう。
今回は技術的な話でしたが、ブログを書く方にとってはお役立ちな内容だったと思います。ブログを書くときの一工夫などは気づいて時に紹介していきますね。
それではまた次回お会いしましょ。
